<canvas><canvas>是一個html5的tag,可以形容為一個畫布容器,本身無繪製能力,需要利用javascript程式控制繪圖,包含繪製圖形、文字、影像處理、遊戲及動畫製作。<canvas>除了部分舊版瀏覽器不支援(IE9以前的IE版本),基本上現在所有主流的瀏覽器都支援。
<canvas id="testCanvas" width="150" height="150"></canvas>
<canvas>有width及height兩個屬性,皆為非必要,若沒設定,預設畫布是300px * 150px(寬 * 高),也可以使用css設定<canvas>尺寸,渲染時影像會縮放以符合元素本身設定尺寸,且如css設定寬高比例與原來不一致,則會產生扭曲,不建議使用css設定尺寸;但可以使用css調整如margin、border、background。
<canvas>與<img>差異
標籤 | <canvas> | <img>
------------- | -------------
屬性 | width、height | width、height、src、alt...
結束標籤 | </canvas> | 無
因IE9以前的IE版本不支援<canvas>,所以這些瀏覽器就會有以下錯誤替代內容。
<canvas id="testCanvas" width="150" height="150">
您的瀏覽器不支援canvas
</canvas>
<canvas id="testCanvas" width="150" height="150">
<img src="images/img01.jpg" alt="">
</canvas>
<canvas>產生一固定大小畫布,畫布有一或多個渲染環境,可用渲染環境來產生或操作顯示內容,不同環境(context)可能有不同的渲染方式,如WebGL使用OpenGL ES的3D環境,而接下來一系列主要會探討2D渲染環境並接著探討一樣也是2D環境的PixiJS。
canvas一開始為空白,需要程式渲染環境,在畫布上繪圖才會顯示影像。
一開始先使用<canvas>的方法getContext()取得渲染環境及其繪圖函數,getContext()的參數只有一個就是渲染環境類型,如果是接下來要探討的2d,就是getContext('2d')。
let canvas = document.getElementById('testCanvas')
let ctx = canvas.getContext('2d')
可以利用檢查getContext()方法檢查是否支援<canvas>
let canvas = document.getElementById('testCanvas')
if(canvas.getContext){
let ctx = canvas.getContext('2d')
}else{
window.alert('您的瀏覽器不支援canvas')
}
codepen範例連結
canvas必須在網頁載入完成後才能開始繪圖,可以利用document的load事件完成後,而因為我是使用vue來寫,對應到網頁載入完成就是vue的生命週期mounted。
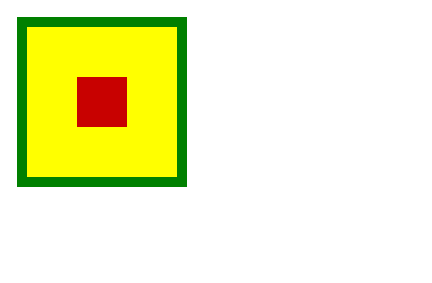
如下圖範例中,黃色底及綠色框是使用css去控制canvas的background及border,紅色方塊才是真正畫出來的東西。
最後成果:
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API/Tutorial/Basic_usage
[2]https://www.w3school.com.cn/tags/html_ref_canvas.asp
[3]https://www.runoob.com/w3cnote/html5-canvas-intro.html
